chrome插件-入门
访客 发布于2023-10-06 办公教程 102
chrome插件的作用
1、屏蔽网页上的广告,提高浏览速度和减少视觉干扰
2、捕捉和编辑网页截图
3、改善在社交媒体平台上的体验,例如提供额外的功能,或自定义外观和布局
4、网页翻译
5、保存和组织网页书签和笔记
6、管理日程安排,设置提醒和定时器
去广告的实战案例

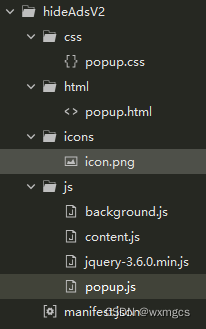
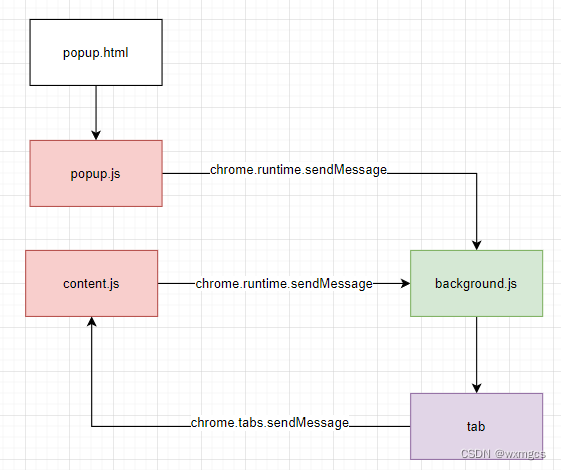
开发之前最关键的是了解下图框架,background.js、content.js、popup.js等

background.js
可以处理安装提示
chrome.runtime.onInstalled.addListener(function() {
console.log("隐藏广告插件V2,已安装");
});
可以接收消息
chrome.runtime.onMessage.addListener(function(message, sender, sendResponse) {
console.log("onMessage ", message);
chrome.tabs.query({
active: true,
currentWindow: true
}, function(tabs) {
const activeTab = tabs[0];
setTimeout(()=>{
chrome.tabs.sendMessage(activeTab.id, message);
},2000)
});
});
content.js
隐藏广告的方法,不用管popup.js和background.js直接在content.js写入以下内容
setTimeout(() => {
$("#aswift_1").hide()
$(".programmer1Box").hide()
}, 1500)
popup.js
它是popup.html配套的脚本,可以实现点击发送消息
document.getElementById('buttonId').addEventListener('click', function () {
let message = document.getElementById('name').value
chrome.runtime.sendMessage({ action: 'hideAds',data: message });
});
popup.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Patrick的进阶笔记</title>
<link rel="stylesheet" type="text/css" href="../css/popup.css" />
</head>
<body>
<input type="text" id="name">
<button id="buttonId">隐藏广告</button>
<script src="../js/jquery-3.6.0.min.js"></script>
<script src="../js/popup.js"></script>
</body>
</html>

标签:#chrome插件-入门

更多 推荐PPT模板
-
一份简洁大气的商务风格工作总结汇报PPT模板,浅灰色背景,蓝色主色调,包括过渡页、时间轴、折线图、地图等页面。
2023-06-14 763
-
灰格子背景 简洁蓝商务PowerPoint幻灯片模板
2023-06-15 750
-
不忘初心 牢记使命——蓝金党政风工作汇报ppt模板
2023-06-15 741
-
彩虹多彩王国ppt模板
2023-06-15 737
相关推荐
- 10-06 K8sGPT,基于 AI 的云原生终极工具
- 10-06 【Java】复制数组的四种方式
- 10-06 Qt::图层框架-图片图层-序列图层-QGraphicsPixmapItem
- 10-06 一篇博客学会系列(1) —— C语言中所有字符串函数以及内存函数的使用和注意事项
- 10-06 美丽的图论
- 10-06 Pygame实现黑客帝国屏幕效果
- 10-06 后台管理系统: 商品管理
- 10-06 chrome插件-入门
- 10-06 【C++入门到精通】C++入门 —— set & multiset (STL)
- 10-02 【数据结构】什么是数据结构?

- 最近发表
-
- 一份有创意的大学生求职个人简历PPT模板,时尚全图背景配合大号字体,共32页,内容非常详尽,好看的动态效果。使用字体:汉仪菱心体简。
- 一份精美时尚的商务风格多功能幻灯片模板,以城市楼群远景图片为背景,全图型设计,时尚大气,共18页,目录页、过渡页、时间轴、图文说明等各类页面齐全丰富,可用于商务
- 小清新复古色系通用PPT模板。一份小清新风格的幻灯片模板,采用养眼柔和的复古色系艺术抽象条纹设计,通用性强。
- 实用精品商业计划书PPT模板。一份精美实用的商业计划策划书PPT模板,框架完整,内容实用,严谨专业,页面丰富。
- 炫酷欧美复古杂志风PPT模板。一份创意精美幻灯片模板,采用复古色系配合杂点做旧效果,很有质感,杂志风格的排版布局,无缝滚动切换效果,适合用于新年展望、员工激励等
- 一份实用的项目合作方案汇报PPT模板,排版布局配色简洁大气专业,包括项目介绍、需求分析、项目设计、各方需要配合的工作、项目预算几个部分。
- 好看的半透明效果PPT模板。一份很好看的幻灯片模板,采用时尚的半透明效果设计,大气山峰雪山背景,动态演示。
- 一份精美的简约的半透明IOS苹果风格PPT模板,渐变模糊光晕背景,半透明图形元素,好看的动态播放效果,用途广泛。
- 黑黄配色时尚欧美风PPT模板。一份精美好看的幻灯片模板,黑黄大气经典配色,时尚欧美范,共19页,页面丰富实用。
- 杂志风项目策划汇报PPT模板。经典红黑配色,干净利落的大气商务风格,动态演示,适合项目策划报告汇报使用。
- 标签列表
- 控制面板
- 搜索